Für die Bachelor-Arbeit konzipierten wir zu zweit eine App, die hilft, das eigene Mobilitätsverhalten nachhaltig zu verändern. Sie macht die persönlichen mobilitätsbedingten CO2-Emissionen sichtbar.

Meine Rolle
Research
Interviews
Tagebuchstudie
User Journey
Prototyping
Testing
UI Design
Animation
Kontext
praktische Bachelorarbeit
Tools
Figma
Adobe CC
Miro
Post-it
Team
Claudia Kempf
Zeitrahmen
Januar bis Mai 2020
Ausgangslage
Um das Klimaziel 2050 zu erreichen, dürfte jede*r Schweizer*in maximal 2 kg CO2 pro Tag für die Mobilität verursachen. Unsere App, welche das Mobilitätsverhalten der Nutzer*innen aufzeichnet, soll ihnen dabei helfen, dieses Ziel zu erreichen. Menschen reisen nach Bequemlichkeit und sind sich nicht bewusst, was für Auswirkungen das hat. Andere fühlen sich ohnmächtig und wissen nicht, was sie konkret gegen den Klimawandel machen können.
Nachhaltiges Reisen soll kein Verzicht sein, sondern eine Chance, sich am Klimaschutz zu beteiligen. Das Projekt soll die Nutzer*innen nachhaltig zufriedener machen.
Probleme
Der Verkehr ist die grösste Quelle von Treibhausgasen in der Schweiz.
Das Bewusstsein für nachhaltiges Mobilitätsverhalten fehlt. Wie und wie weit dürfen wir reisen?
Ziele
Aufzeigen, welchen Einfluss unser Mobilitätsverhalten auf den Klimawandel hat.
Bewusstsein für nachhaltiges Reisen der Nutzer*innen sensibilisieren. Behaviour Change!
Bäume pflanzen, um bestehende CO2 Emissionen zu kompensieren.
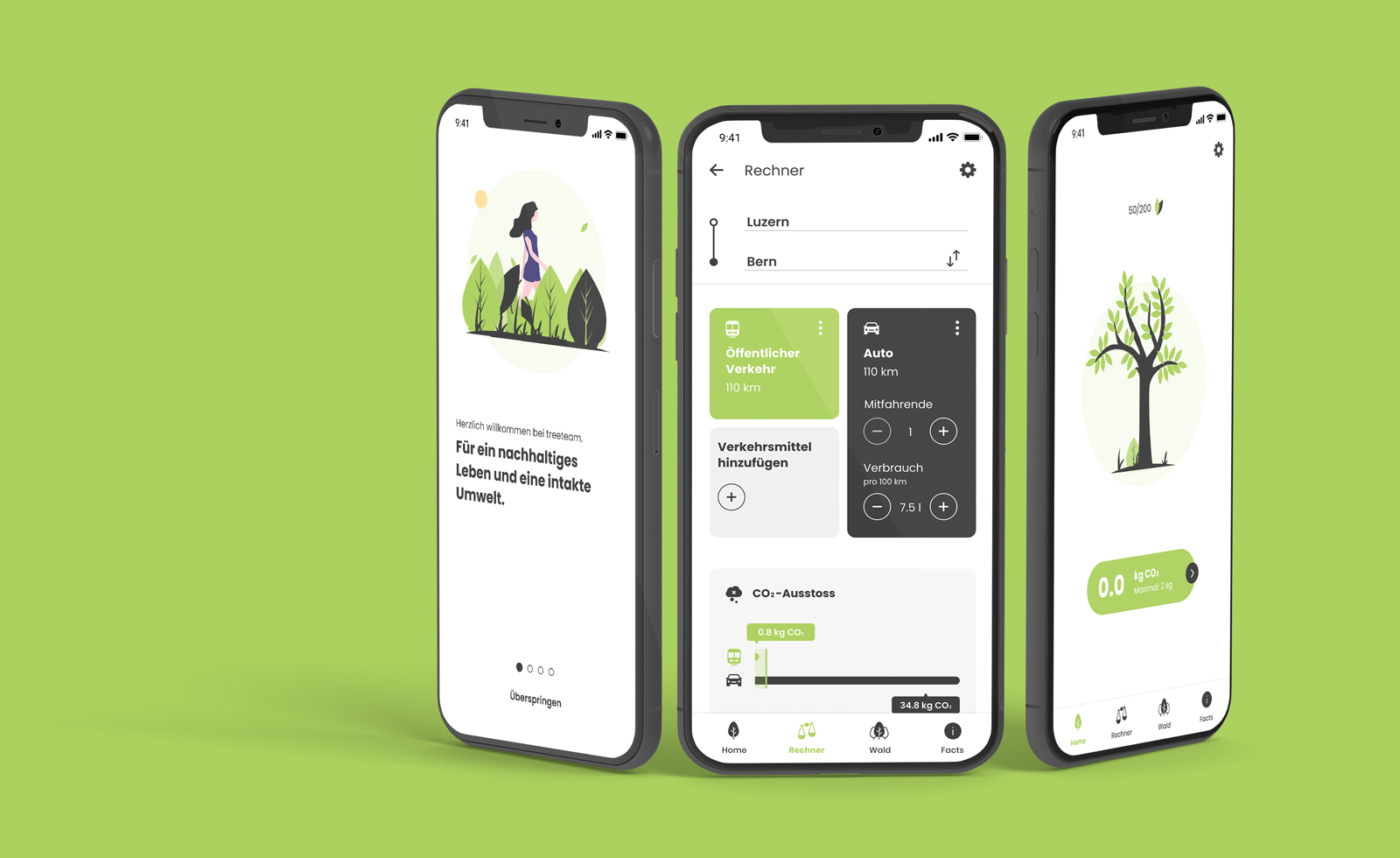
App Preview
Research
Um unsere Zielgruppe und ihre Ziele, Bedürfnisse, Verhaltensweisen, Einstellungen und Präferenzen genauer bestimmen zu können, führten wir eine Tagebuchstudie durch. Neun Personen dokumentierten ihr tägliches Mobilitätsverhalten. Zusätzlich sammelten wir durch jeweils zwei Interviews pro Testperson weitere qualitative Daten.

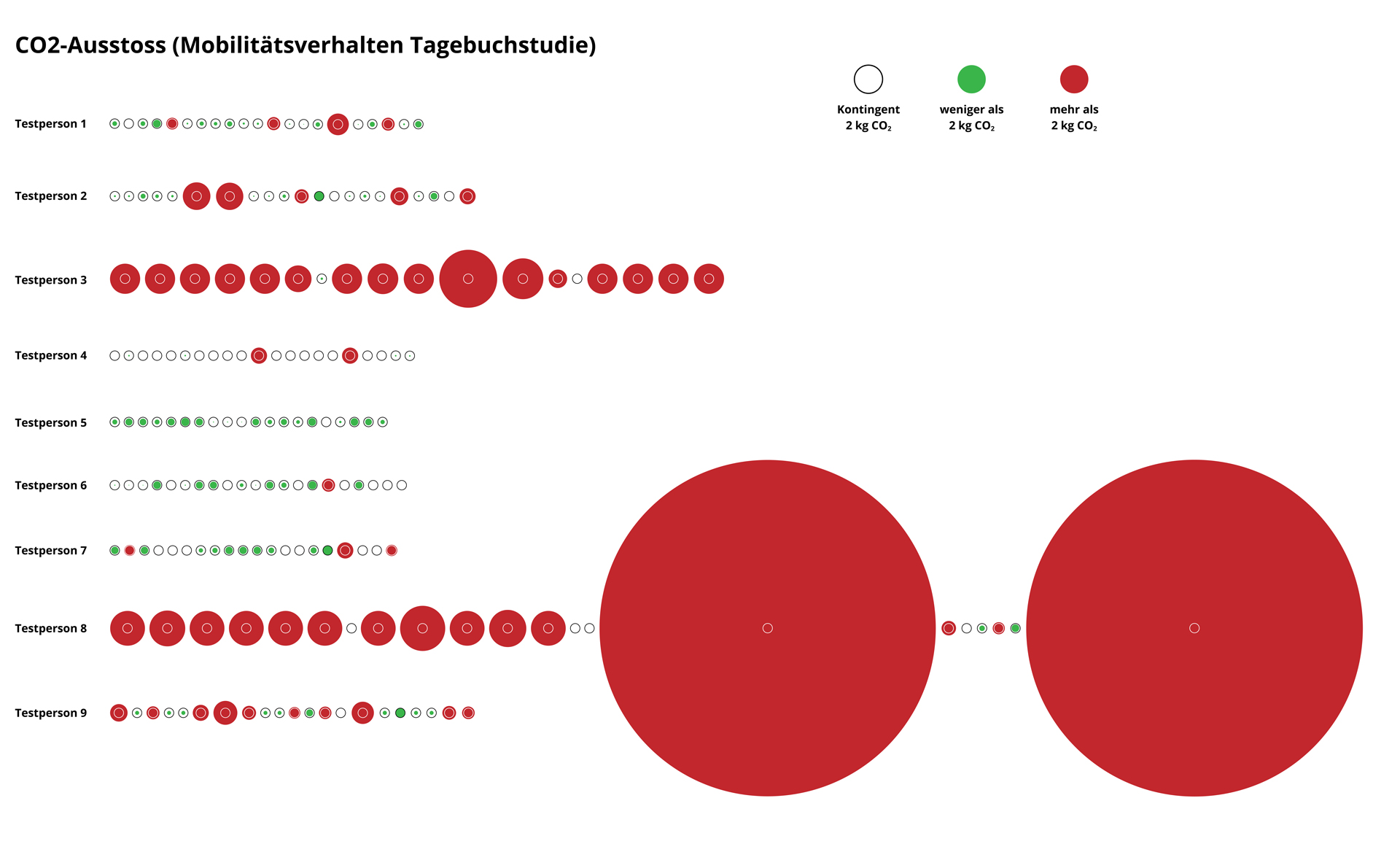
Tagebuchstudie

Auswertung des Mobilitätverhaltens während der Tagebuchstudie: Die schwarzen Kreise stellen das Mobilität-Kontingent von 2 kg CO2 pro Tag dar. Hat die Testperson weniger verbraucht, ist der Tag grün markiert. Hat die Testperson mehr verbraucht, ist der Tag rot markiert. Bei keinem Ausstoss ist nur das Kontingent dargestellt.

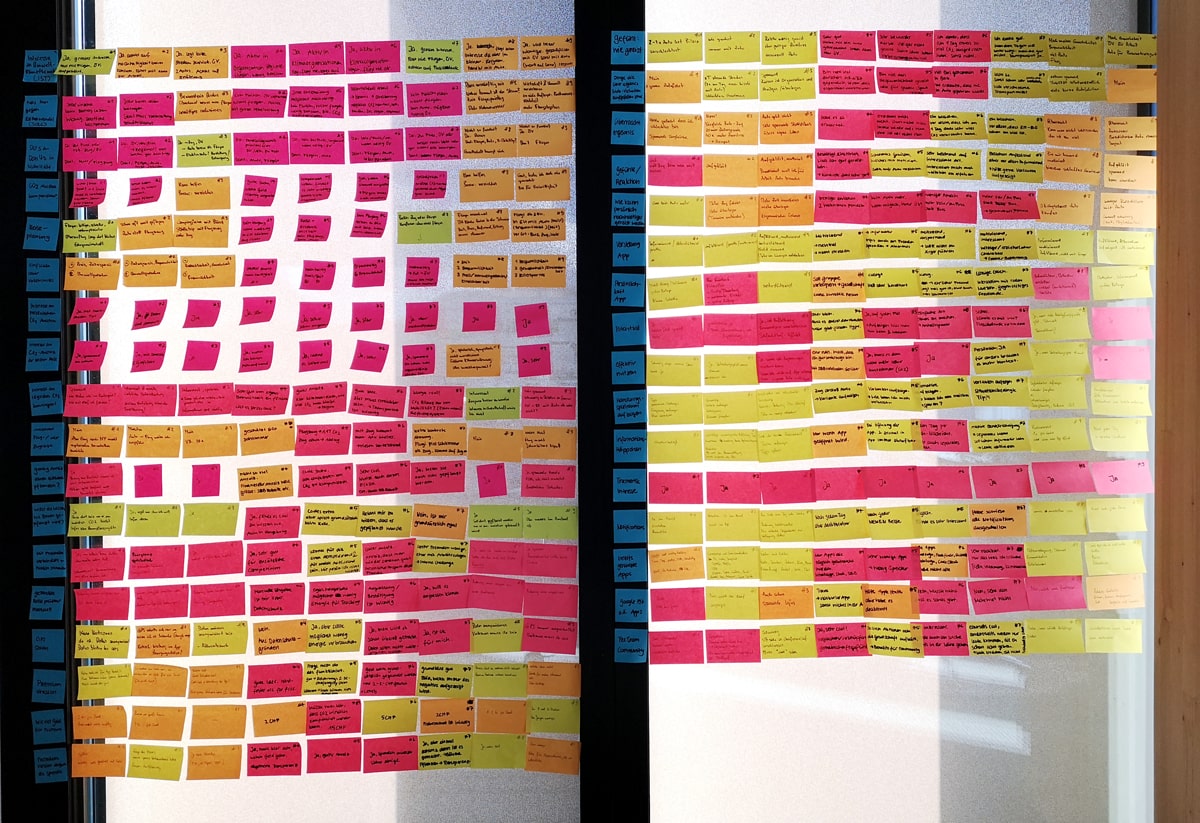
Auswertung qualitativer Interviews
Prototyping
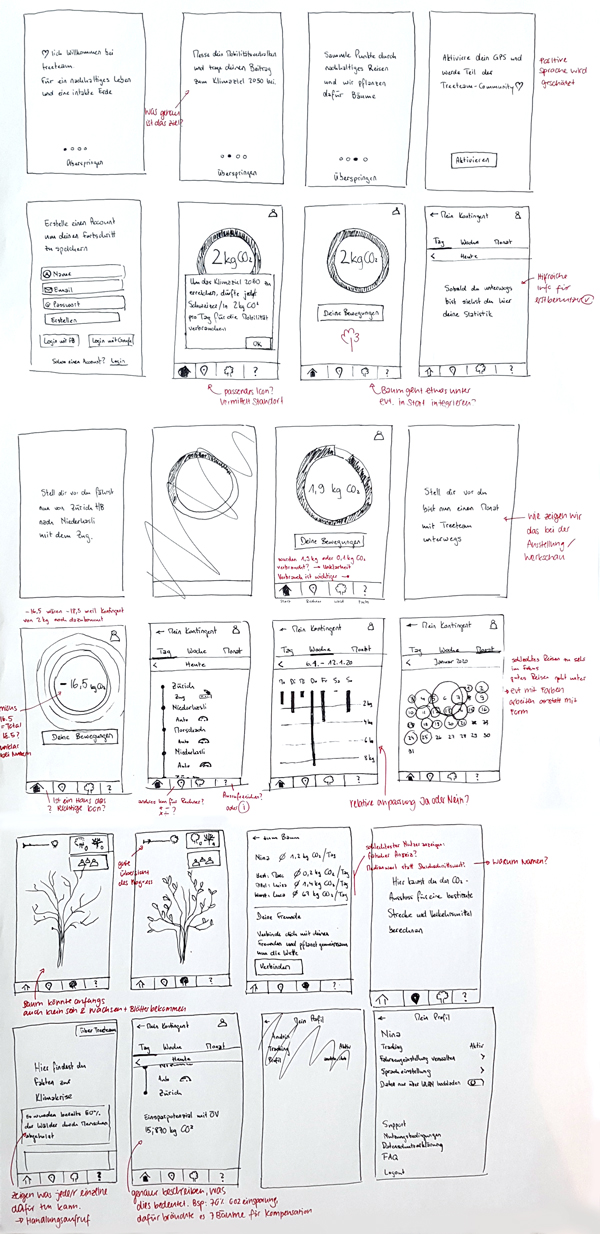
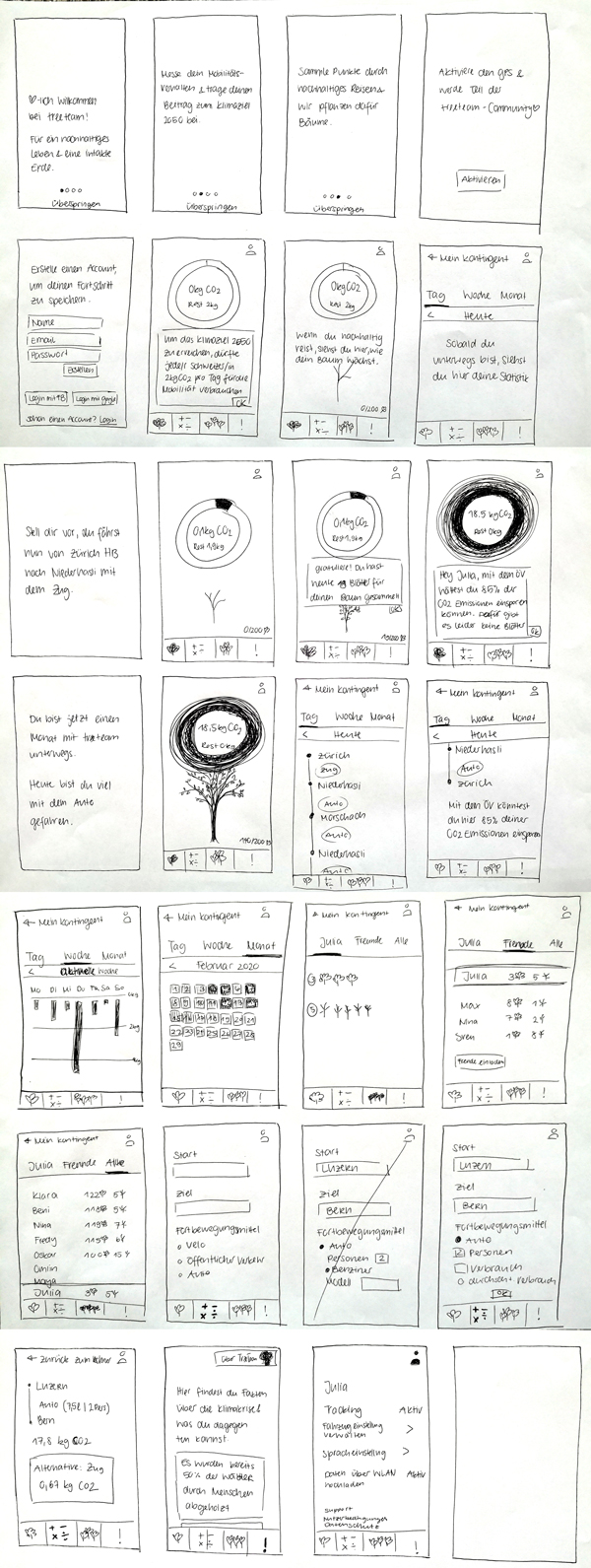
Aus den Erkenntnissen aus der Researchphase erstellten wir mit Marvel klickbare Paperprototypen. Wir führten mit den Low-Fidelity-Prototypen Hallway-Testings durch und entwickelten sie mit den gewonnenen Nutzerfeedbacks iterativ weiter.


Die Findings aus den Testings mit dem ersten Paper Prototypen setzten wir beim zweiten Low-Fidelity-Prototypen um.
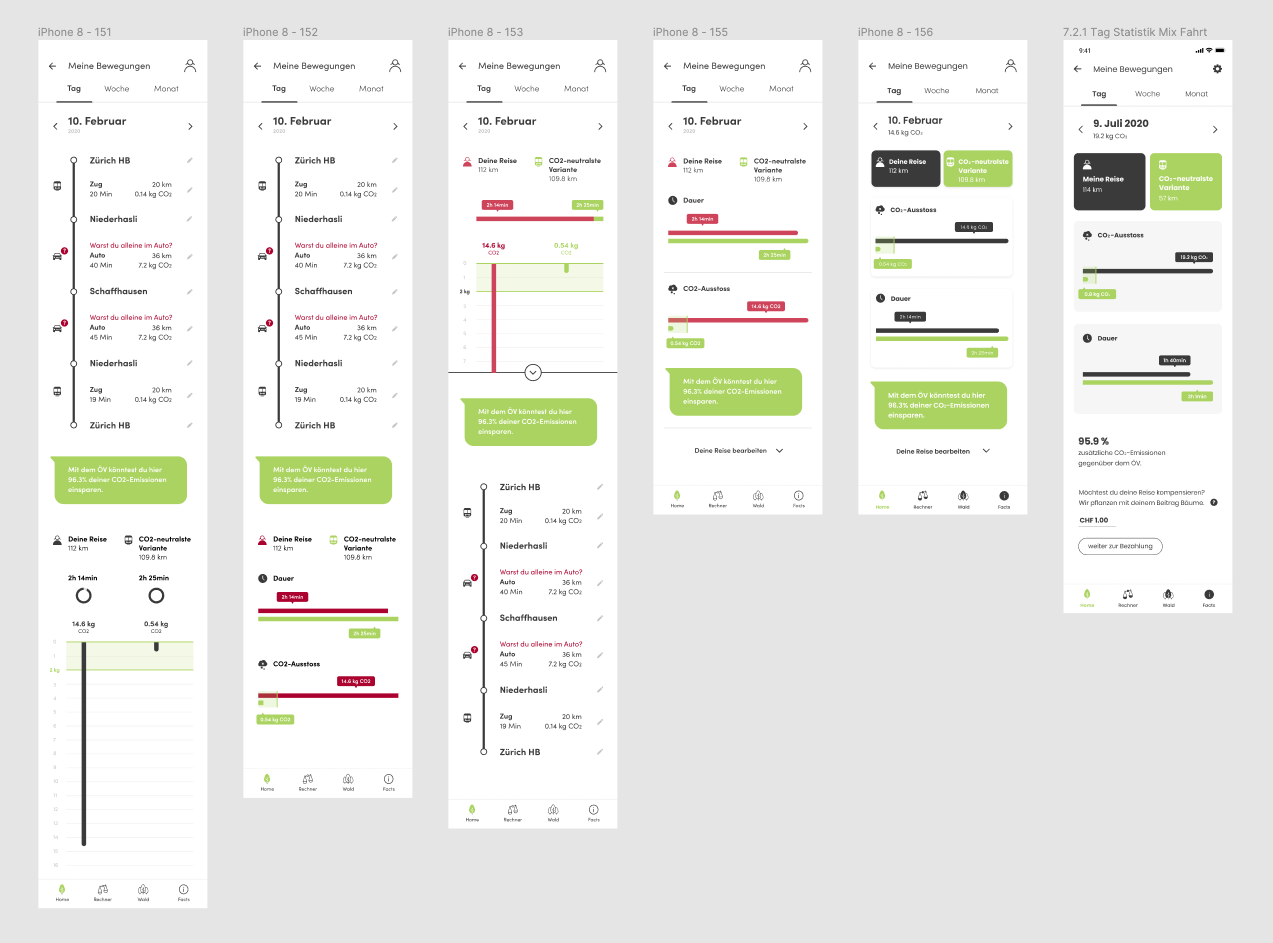
Mit Figma arbeiteten wir einen Medium-Fidelity Prototypen aus. Dabei achteten wir uns primär auf die Funktionen der App. Er wurde in zwei Iterationen getestet und die Ergebnisse mit Rainbowcharts ausgewertet und in einem Miro Board gesammelt und sortiert. Im nächsten Schritt fügten wir das Design und Animationen hinzu und erstellten umfangreiche Screen-Abfolgen zum Erledigen einzelner Schritte. So entstand einen High-Fidelity-Prototypen.

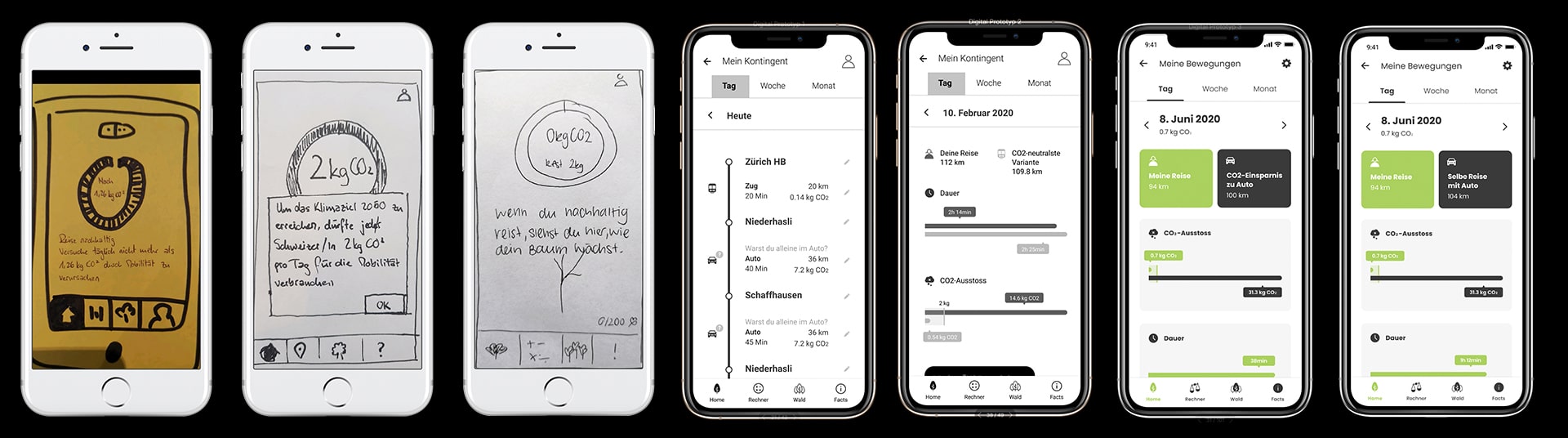
Entwicklung vom skizzenartigen Wireframe bis zum gestalteten Endresultat.
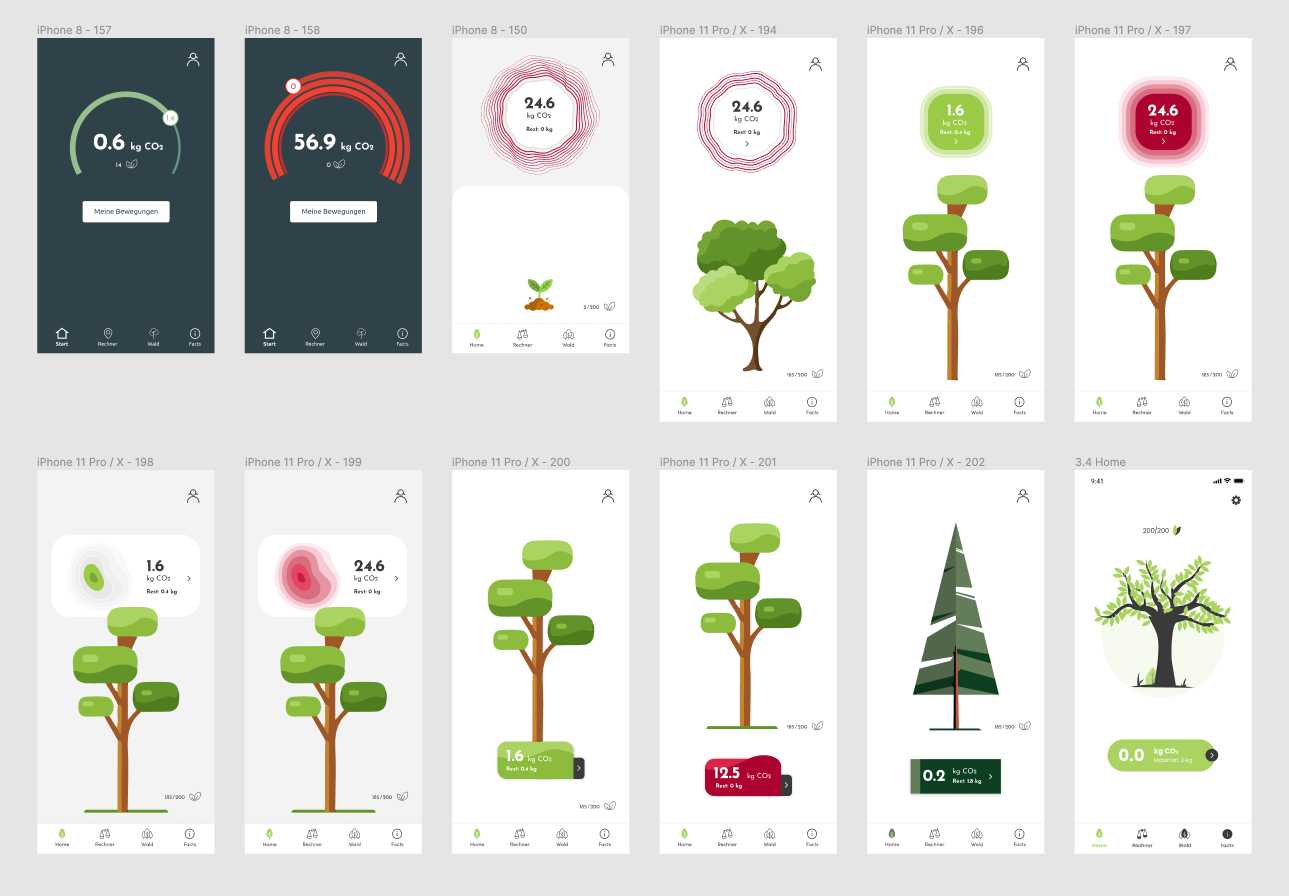
Gestaltung
In der Design-Research analysierten wir die Gestaltungssprache der Apps, die unsere Zielgruppe verwendet. Anschliessend experimentierten wir mit unterschiedlichen Design-Ideen. Es war eine Herausforderung, eine einheitliche Designsprache zu finden. Die Ästhetik vom Baum, den Illustrationen, den Statistiken und der Icons musste stimmig wirken. Die Bilder zeigen Ausschnitte unseres Prozesses.



Baum und Kontingent dürfen sich nicht konkurrenzieren. Der Baum wird sich in der Grösse verändern, das Kontingent je nach CO2-Ausstoss.
Durch die schrittweise Offenlegung von Informationen werden die Nutzer*innen dabei unterstützt, die Komplexität der Thematik und der Funktionen zu bewältigen. Beim Onbaording-Prozess haben wir beispielsweise mit einer Überschrift und einer kleiner Unterschrift gearbeitet. Die Nutzer*innen sollten durch die Überschrift einen groben Überblick erhalten und das kleingedruckte lesen, falls sie mehr Informationen dazu wünschten. Zusätzlich gelangen die Nutzer*innen innerhalb des Chats zu detaillierteren Beschrieben verschiedener Bereiche unserer App (Bsp: Baumpflanzen, Berechnungssystem, Klimaziel 2050). An einzelnen Orten sind zudem kleine Fragezeichen-Button platziert, wo die Nutzer*innen spezifische weitere Erklärungen finden.
Ausschnitt aus dem CO2-Rechner
Selected Works

Asport2020 - 2022 – UX / UI Design, Brand
